Outils pour utilisateurs
Ceci est une ancienne révision du document !
5.7 Inclusion html
LogisDom génère des pages html simplifiées automatiques (voir section 5.4).
Une autre option pour obtenir des page html plus complexes est l'inclusion html.
La méthode consiste à créer ses propres page html, qui seront ensuite utilisées par LogisDom qui agira exactement comme un serveur web mais qui y insérera des valeurs en temps réel.
L'accès à ces pages html est publique, mais les commandes sont protégées par un nom et un mot de passe définis dans les serveur (voir section 5.2 Utilisateurs et Mot de passe)
Seul les utilisateurs administrateurs auront les commandes actives.
Les pages html doivent être placées dans le répertoire web de LogisDom. Elle sont accessible via le menu html automatique ou directement avec la syntaxe suivante :
Premiers pas : Imaginez que vous avez une page web de votre site internet dans laquelle vous voulez y inclure des valeurs en temps réel, par exemple pour avoir une ligne comme la suivante
T° Extérieure : 18.5°
Pour avoir la valeur en temps réel, il faut mettre dans la page web le nom ou le RomID du capteur entre double crochets
T° Extérieure : [[Capt_Ext]]
ou
T° Extérieure : [[1C0000020C822828]]
Lorsque la page web est demandé à LogisDom il remplacera ce qui est entre double crochets par leur valeurs en temps réel.
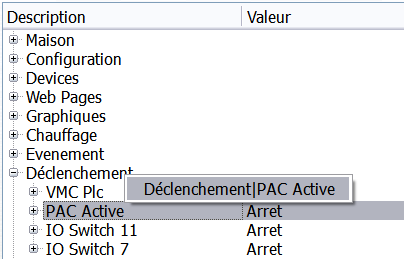
Des valeurs autres que celles des capteurs sont aussi accessibles : Chauffage, Événement et Déclenchement. C'est le même principe, il faut mettre entre double crochets le chemin d'accès l'information que l'on souhaite. Pour avoir le chemin, le mieux est d'aller le trouver dans la fenêtre Configuration, Onglet Valeurs, dans l'arborescence, sélectionnez la valeur en question, le clic droit de la souris vous ouvre un menu contextuel avec le chemin. Le chemin correspond à l'arborescence avec comme séparateur le caractère barre verticale | Quand vous sélectionnez le menu contextuel, le chemin est copié dans le presse papier, il suffit alors d'aller le coller dans votre éditeur de page web.
Les commandes sont basée sur le même principe de chemin d'accès, mais elles doivent être envoyées via une syntaxe javascript car elle sont protégée par nom et mot de passe.
Voici un exemple : window.location='command=(Chauffage|Bureau|setmodeauto)webid=()'
window.location='' ça c'est du javascript
command=(Chauffage|Bureau|setmodeauto)webid=() ça c'est la commande pour LogisDom
la commande est identifiée par command=()
Il faut ajouter webid=() qui doit rester vide car c'est LogisDom qui y insèrera un code de sécurité relatif au nom et mot de passe.